HTML code displays a message on a webpage. This is my first webpage the code uses tags to describe the appearance of the information states that the document is an HTML document states that the information appears in the body of the page states that the following text appears as a prominent heading states that this is the latest version released in 2012 is HTML 5.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Welcome to Finance Portal</title>
</head>
<body>
<p>Welcome to Rajtek.in</p>
</body>
</html>
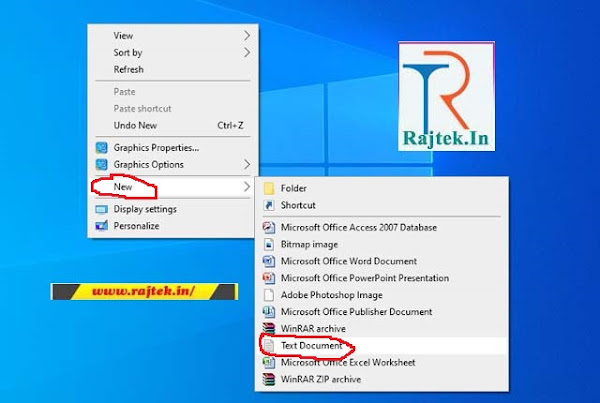
✅ First You Create a Note Pad .
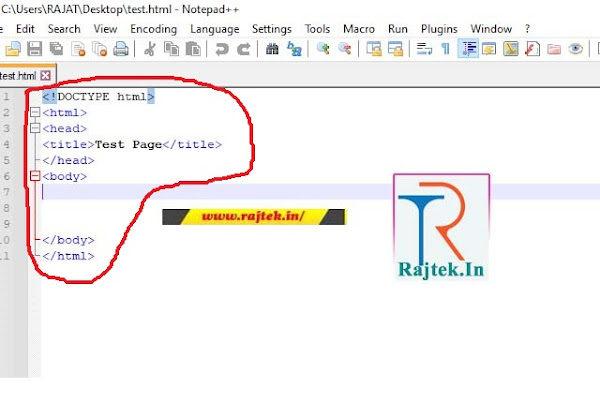
✅Note Pad open with Notepad ++.
✅Copy the above code and paste in Note Pad ++.
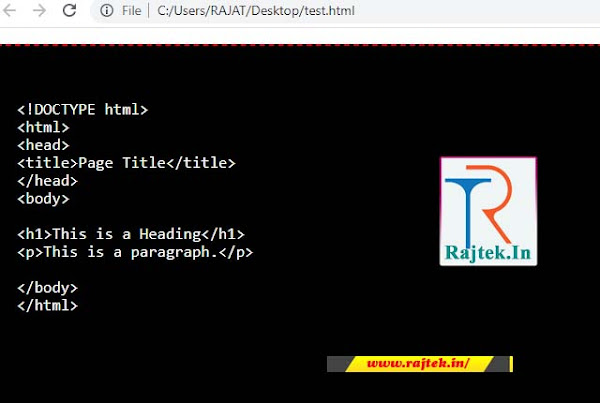
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
✅Copy the above code and paste into the body tag in Note Pad ++.
<pre style="background: black none repeat scroll 0% 0%; border: 2px dashed red; color: white; font-family: arial; font-size: 17px; height: 400px; line-height: 18px; overflow: auto; padding: 20px; text-align: left; width: 90%;"><code style="color: white; overflow-wrap: normal; word-wrap: normal;">
</code> <br /></pre>
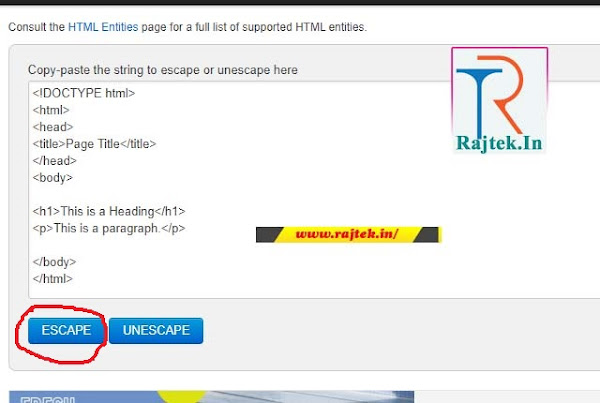
✅Open Web Browser in https://www.freeformatter.com/html-escape.html
✅Show this web page sample
✅Paste your HTML Code in Blank area
✅Click ESCAPE Button and wait for some time...
✅Your code are genarate in escaped format.
✅Copy HTML Code in escaped format.
✅Paste your HTML Code in Blank area























0 Comments